QQBot的搭建和使用

QQBot的搭建和使用
重装小兔首先,确保你有QQ开放平台的群机器人权限
权限来源:
1:参加腾讯开发者编程大赛(已结束,下一届不知道什么时候)
2:拥有企业执照和对公账户,然后注册并入驻腾讯开放平台
3:高校高级人才或企业,被腾讯特邀开发(目前不招个人)
当前QQBot已对个体全面开放公测!
当你拥有官方机器人后,你还需要以下设备:
1:~~公网设备~~~
2:TRSS版本的TRSS崽
3:QQBot账号信息
4:正常的大脑
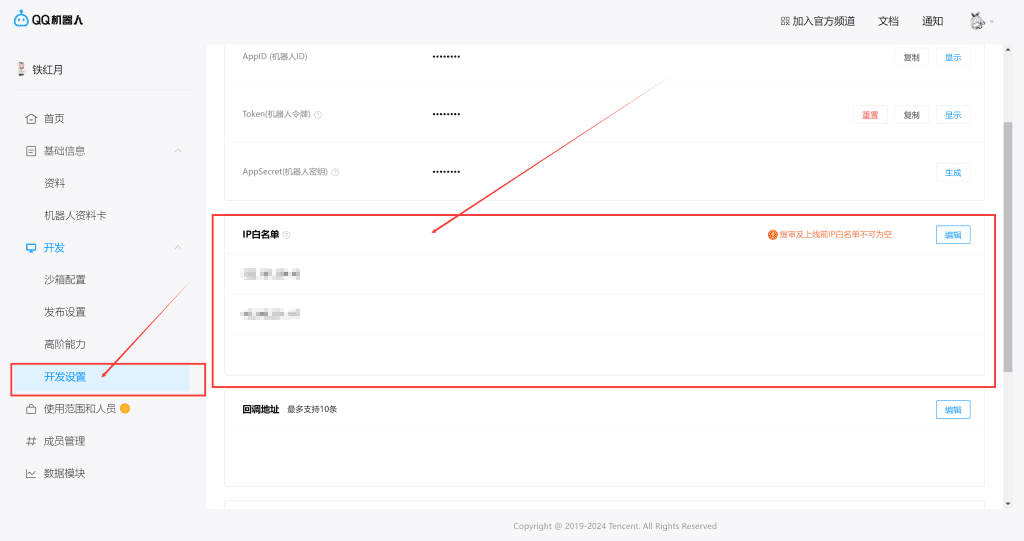
第一步:将你的QQBOT和你的公网IP绑定(狗腾讯,原来是没有这一步的,说是为了安全考虑,加了这个)。
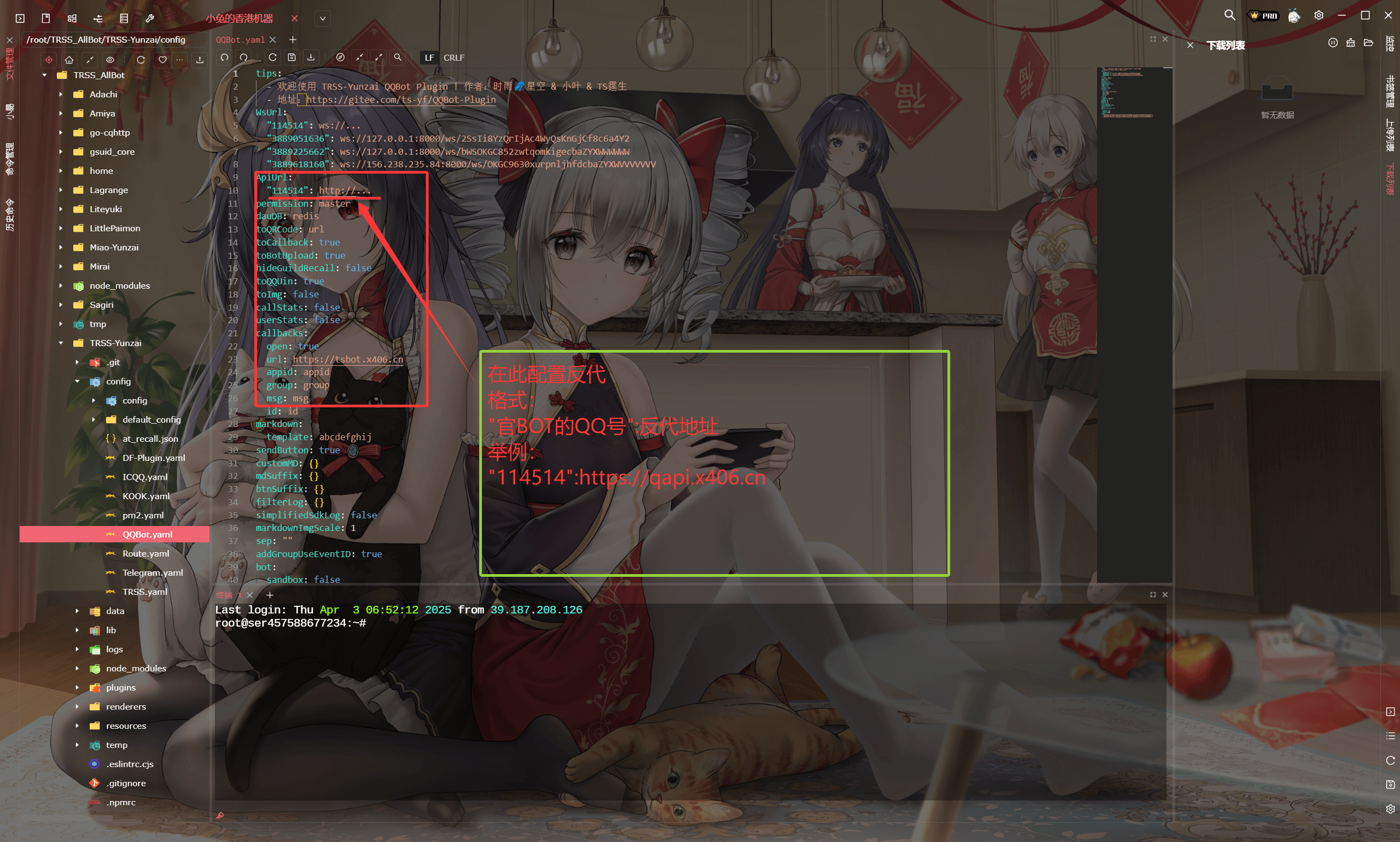
如若没有公网IP,可以使用霆生&&冷曦俩位大佬三次开发的QQbot插件
通过反代腾讯的API:
https://api.sgroup.qq.com
实现Bot的消息处理,然后在白名单配置反代的服务器地址
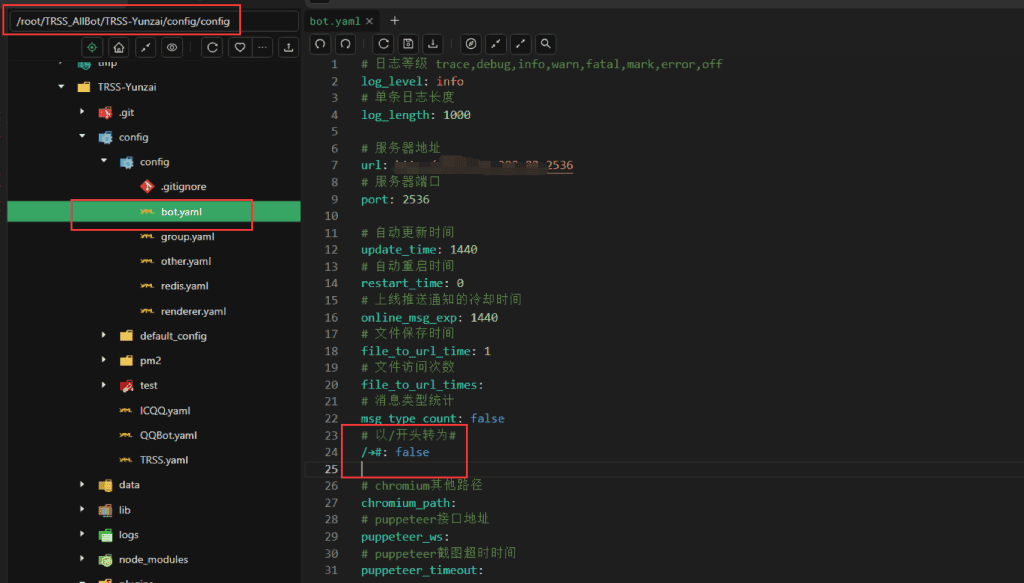
第二步:配置你的崽
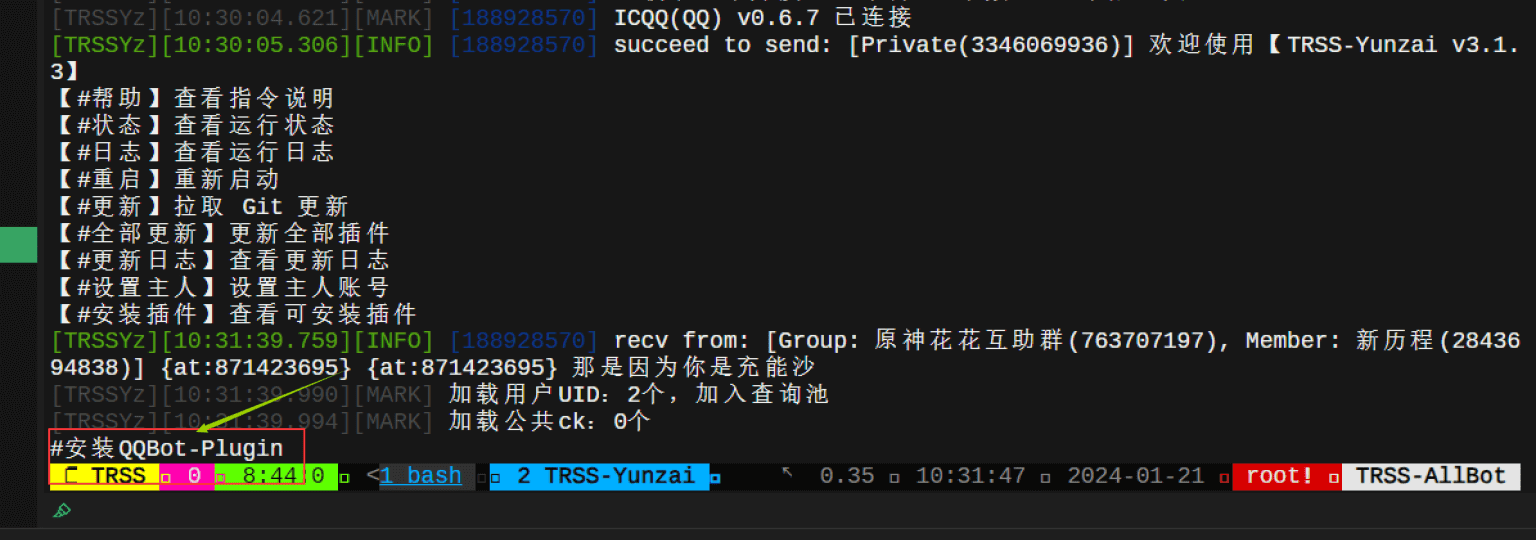
启动崽后,在终端输入并回车:
1 | #安装QQBot-Plugin |
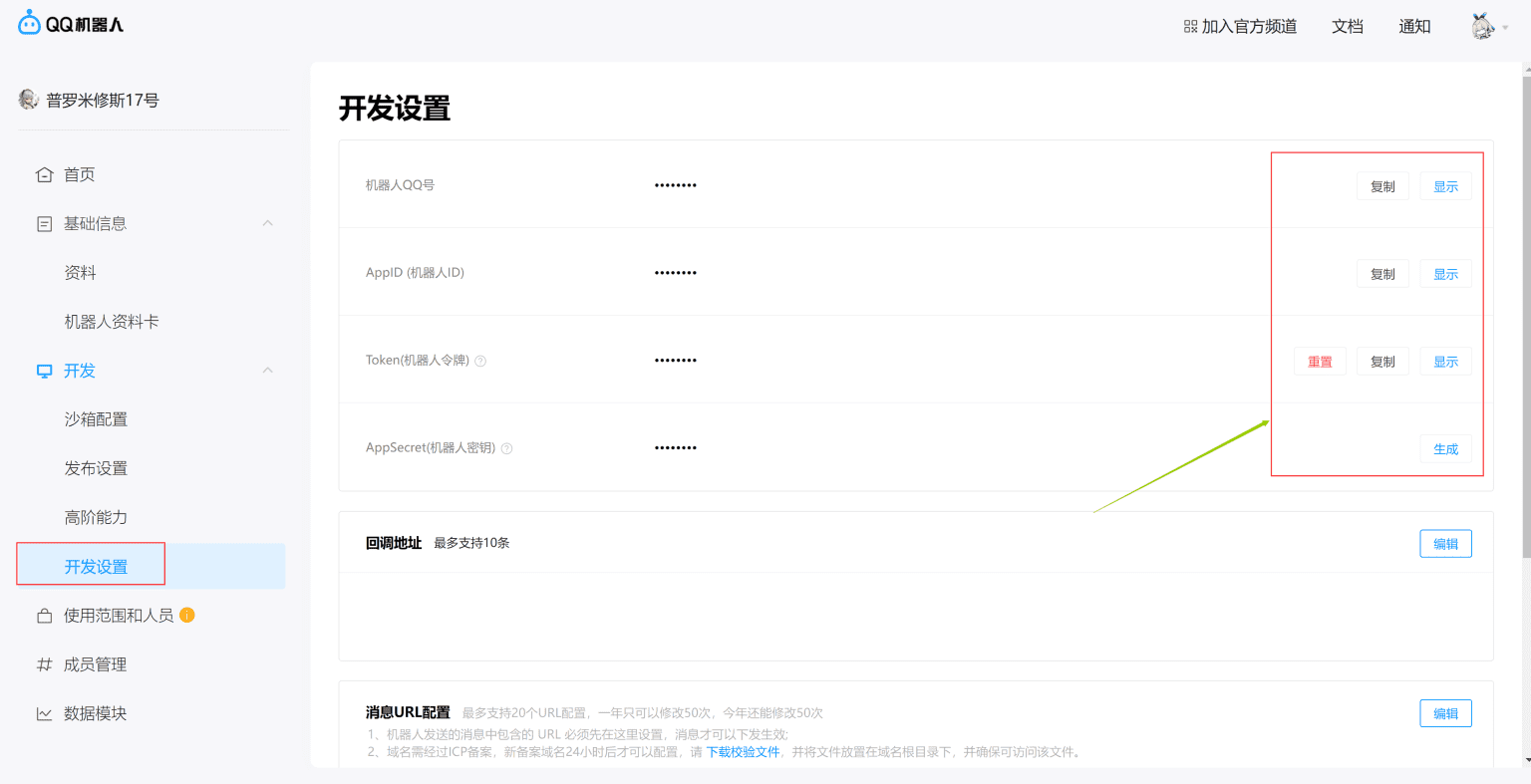
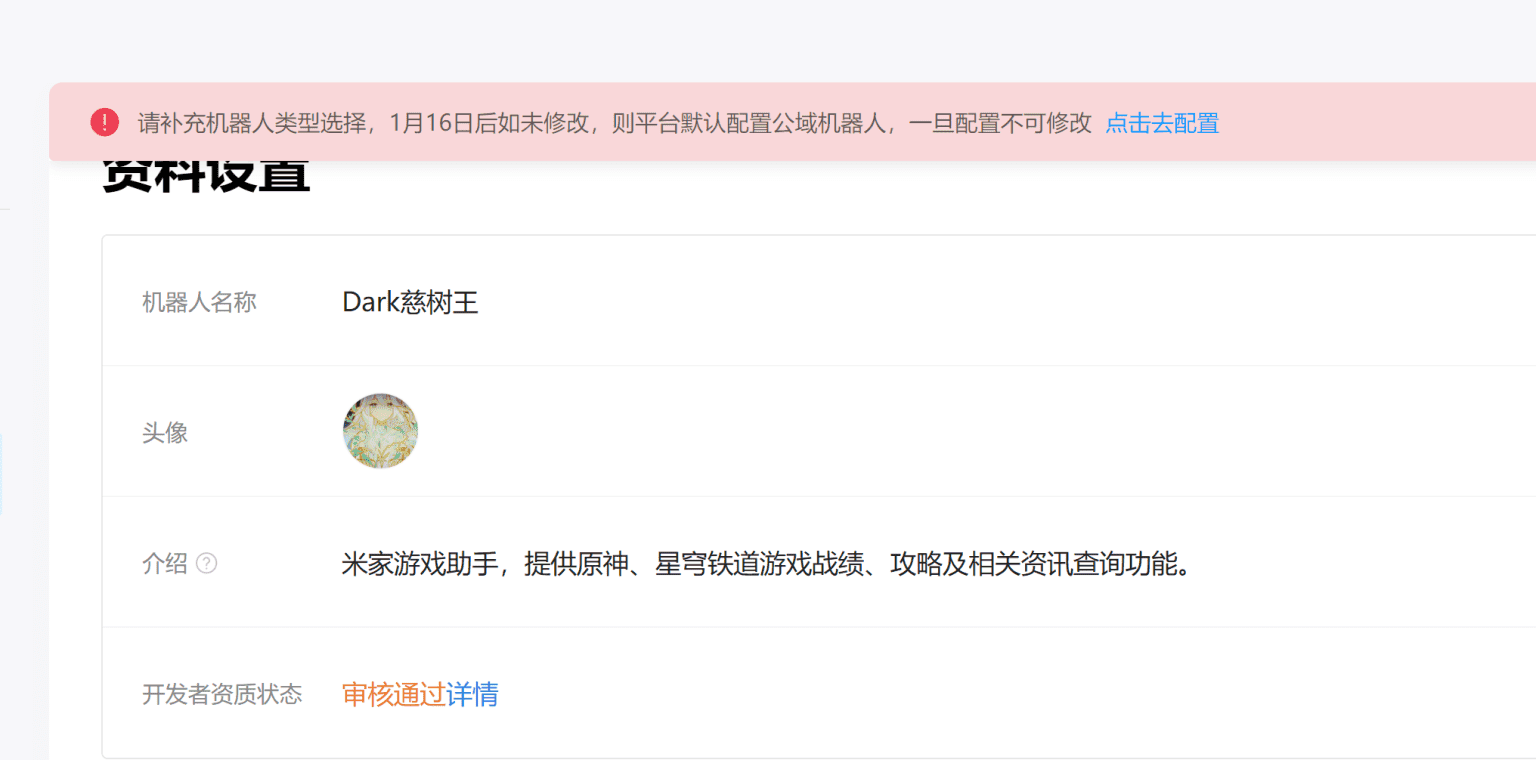
之后,去QQ开放平台复制你的QQBot信息
没公网IP的手动安装插件,使用霆生&&冷曦俩位大佬三次开发的QQbot插件,然后填入配置文件
之后按格式在终端输入一下内容:
#QQBot设置[账号]:[ID]:[Token]:[AppSecret]:1:[频道公域或私域]
举例:
机器人QQ号:114514
机器人ID:9523
Token :321
AppSecret 1234567
频道公域
1 | #QQBot设置114514:9523:321:1234567:1:0 |
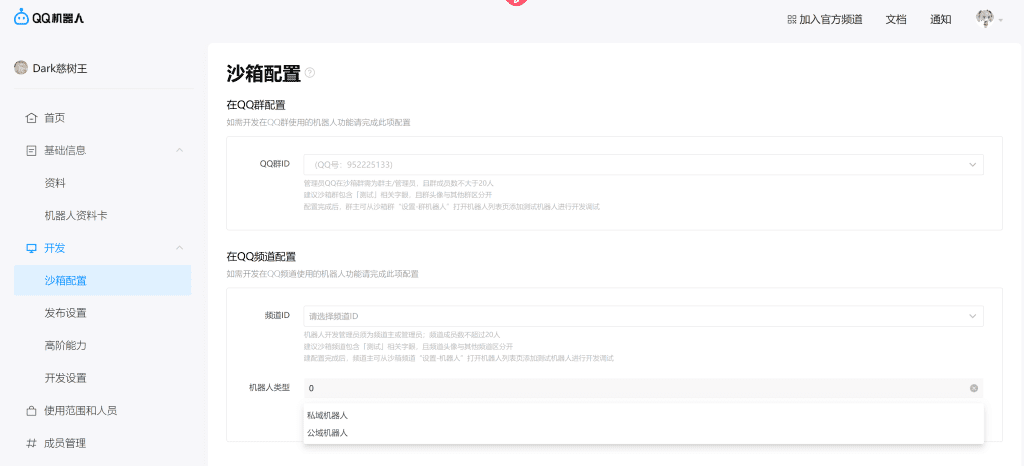
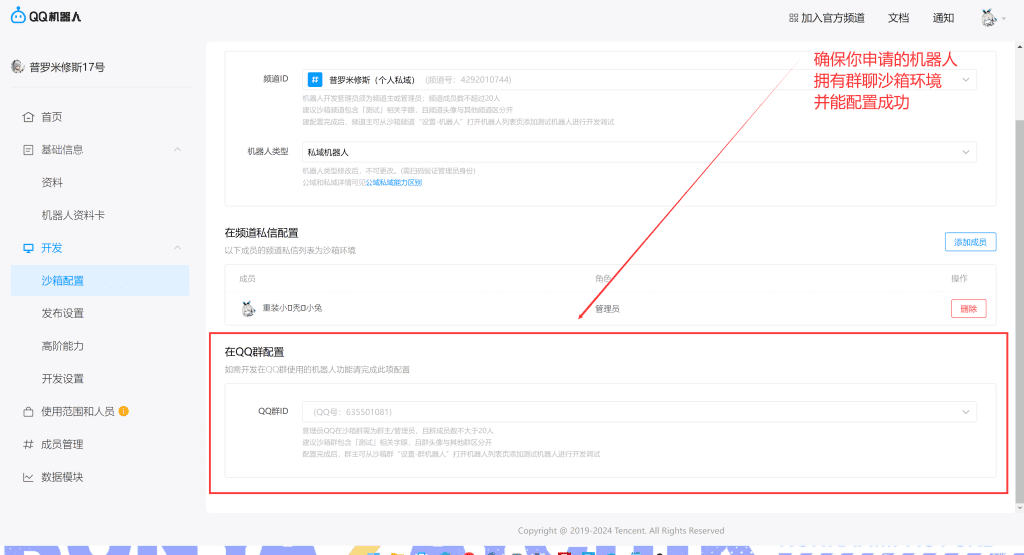
目前最新的QQBOT默认是公域,私域的自己改去
傻逼腾讯又瞎几把的改东西,同一个公司,昨天申请的时候给的是私域,今天注册给的公域,为了推广频道机器人无所不用其极,也不看看频道现在改版改的多烂,开发文档写的多烂
要改私域的自己进沙盒改(也建议改私域)
修改完成后按照例子里吧后面改为1就行
1 | #QQBot设置114514:1145149191:321:1234567:1:1 |
之后艾特你的机器人发:
1 | #设置主人 |